
I was so lucky to work as a member of the WestJet digital design team and what I have learned there definitely helps build a strong foundation for my design career. Through the period there I worked on many design tasks, the followings are examples of what I learned.
1. WORKFLOW & COLABORATION
The team has used Jira as a project management tool and this was also the first time for me to use it. The whole process of Task Assignment, Design In-progress, Design Review, Design Approved, and then Design Delivered was standardized and continuously improved following team member feedback. During any phase of the process, I felt free to chat with the design lead or book meetings with multiple stakeholders including the design lead, product owners, user experience research team, developers, etc to discuss and help each other. For me, the current flow is already great to work on but I believe it will be even better in the future.
2. DESIGN SYSTEM
Besides the great workflow and collaboration with the most helpful fellows, the digital design system is another amazing thing that I explored. The design system was a built-in one, so it is ready to use when I worked on the Adobe files and that helps keep our design consistent and professional throughout various Digital Products whether it is Digital Check-in, Booking, Manage Trips, Websites, or Emails. The design system’s still evolving with the work of all of the designers.
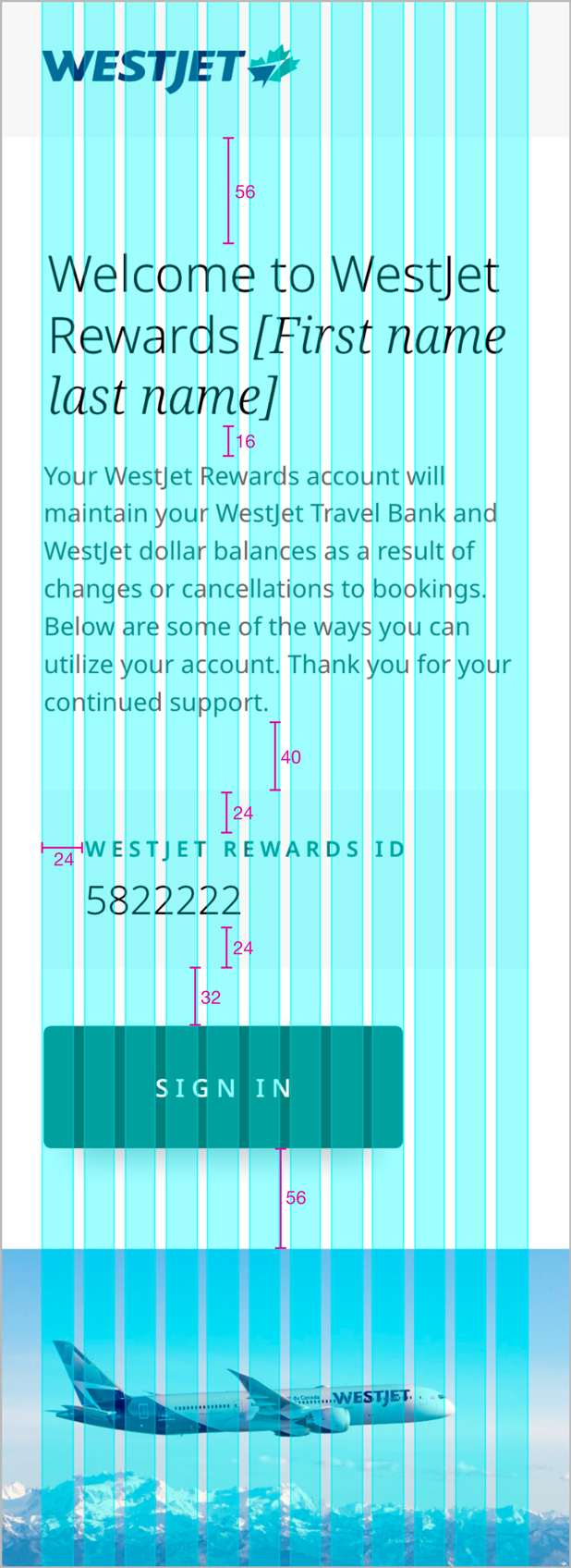
Gird system and 8-point system are parts of the design system so that the design elements and components would snap into the grid and their sizes and spaces between them will be multiplies of 8. These rules can be seen in one of my works below.

Every design task is a problem-solving challenge. I will list some of the tasks I worked on and learned a lot from.
3. REFRESH OLD DESIGNS WITH NEW GRID SYSTEM
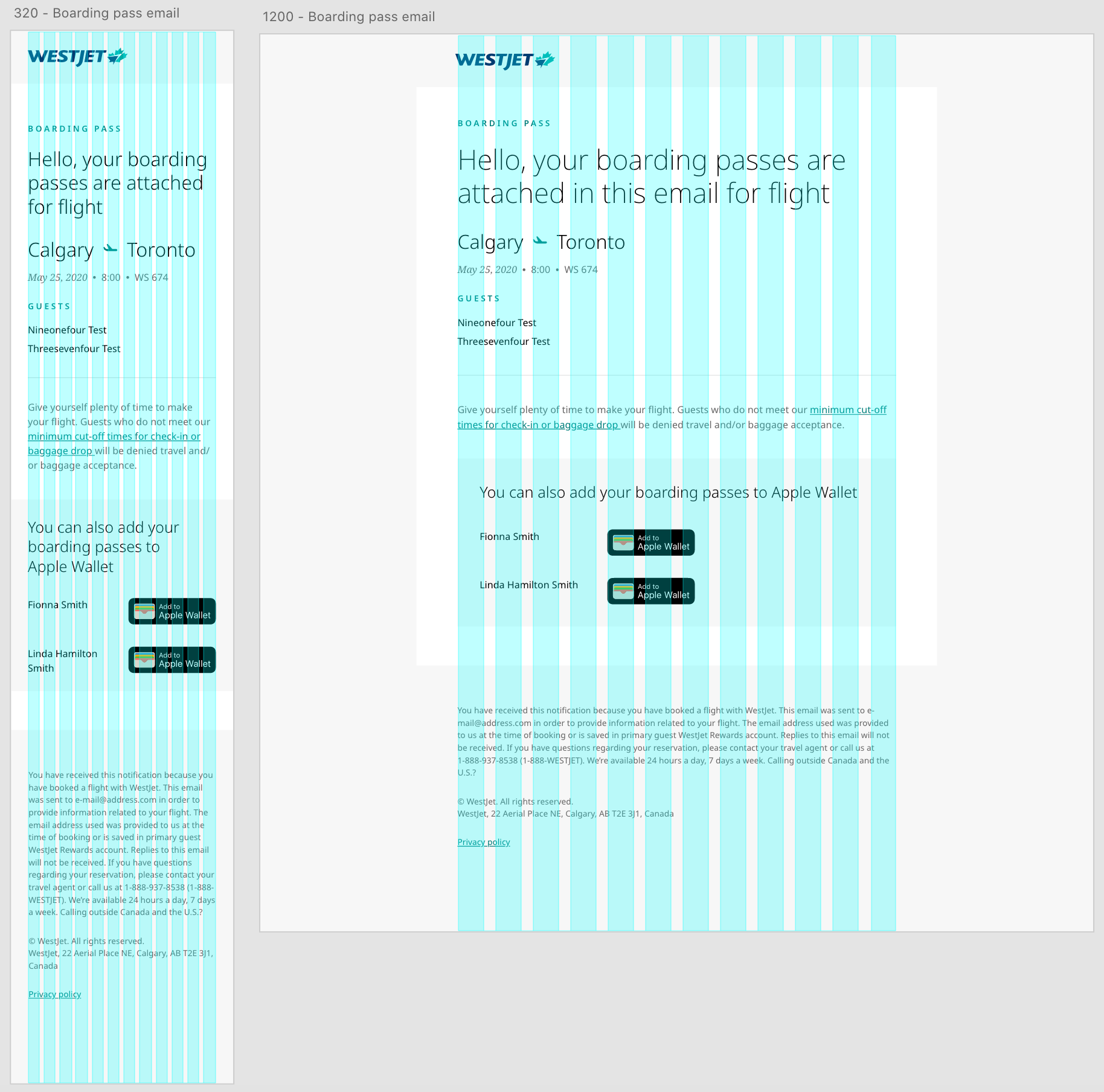
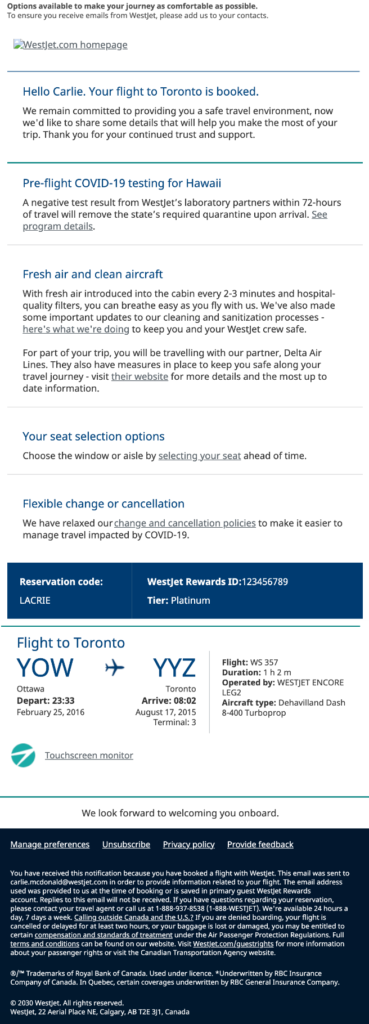
One of the tasks I was assigned was to update product screens using the new grid layout since many of them were with the old one. Sometimes the screens come with a large number like almost 40 screens of Guest Notification Email. To update all of them within a short period of time is not a piece of cake. To work on those, I decided to learn the best features of the tool which is Adobe XD then applying the skill for those screens. That helped me finish the task within the time frame.
Here are examples of the email screens with the new grid layout.

This task helped me to become a better tool user as well.
4. REDESIGN EMAIL TEMPLATES
Some WestJet screens seemed to be outdated and needed to be redesigned not only to apply the new design system but also to renovate their look so that they are more friendly and more attractive to the guests.
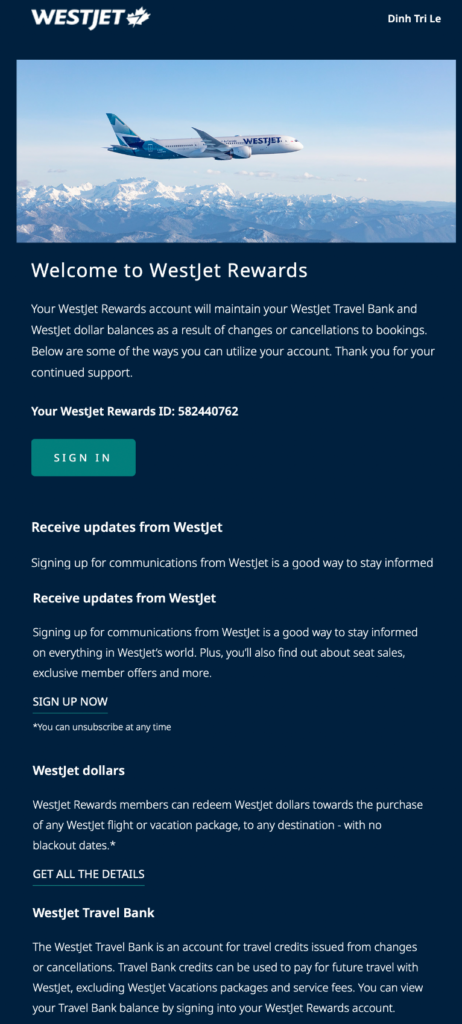
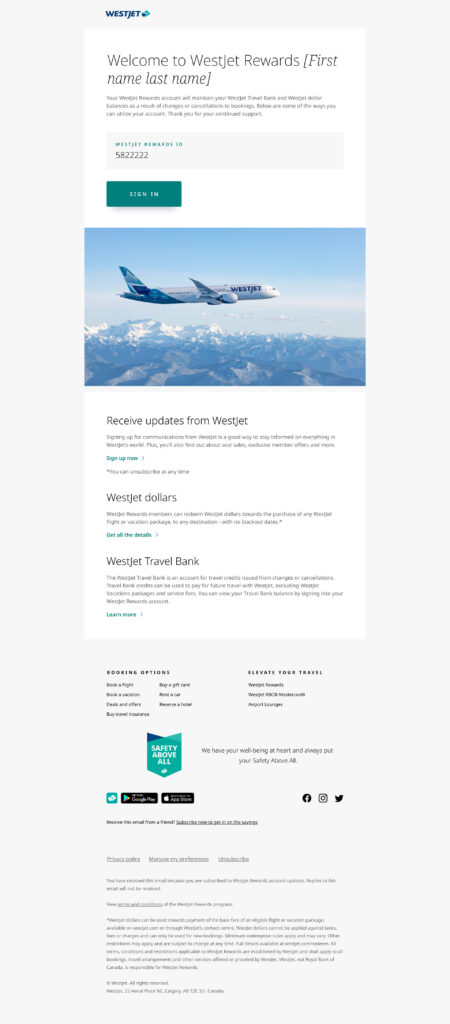
Welcome email – the first email a guest receives after he finishes signing up for a WestJet reward account.
Before

After

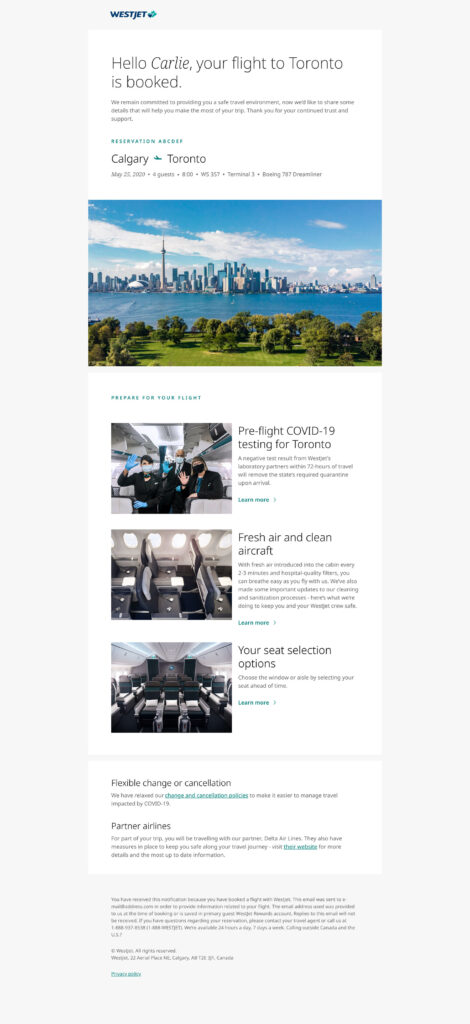
Or this Post-purchase email: one of the emails a guest receives following their ticket purchase.
Before

After

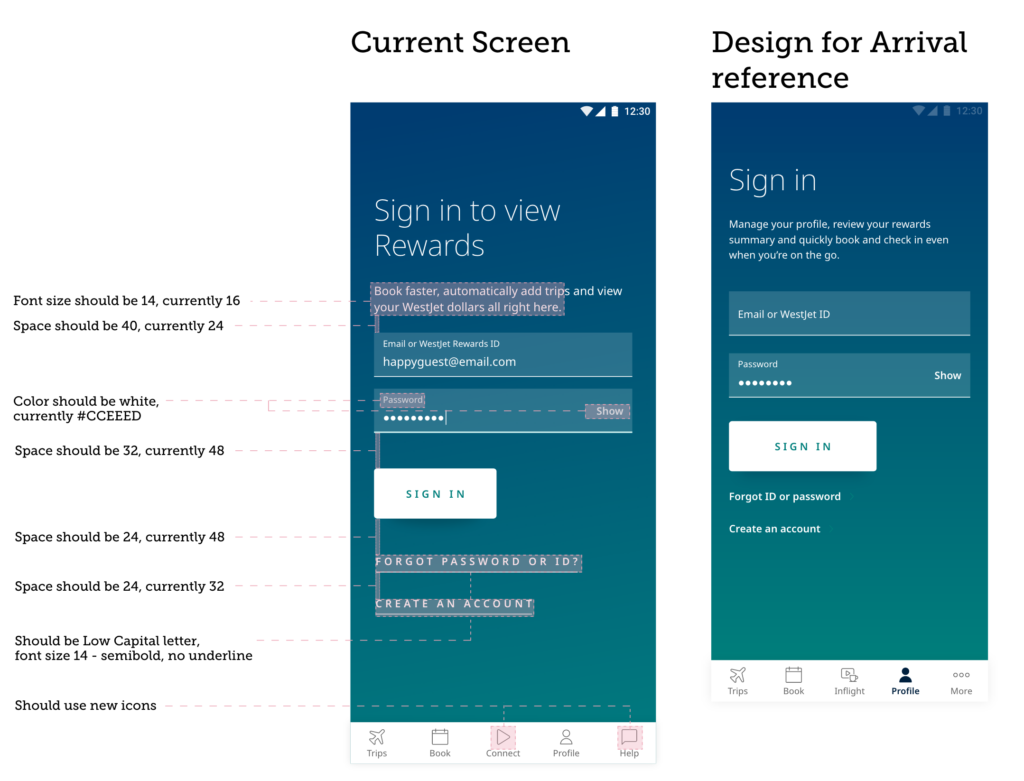
5. DESIGN AUDIT
Besides renovating the current screens with the new look and design system, I was also assigned some tasks to help the developer team spot what they need to update for the current outdated screen. The tasks were called audits where I clarified all the points like fonts, colors, spaces, layout, etc.

Such tasks really required me to focus on details so that I would not miss any of them.
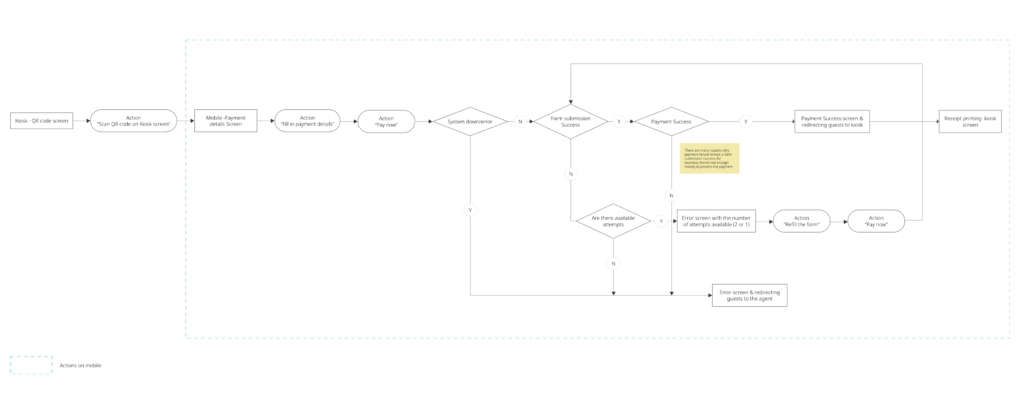
6. USER DIAGRAM FLOW
Designing the screens helped me to master the tool and improve my UI design skills but not have a deep understanding of the whole user flow. That was why I was assigned some of the tasks to work on user flows for WestJet Kiosks

The diagram illustrates the payment process on guests’ mobiles after they scan their QR Code with the Kiosk at the Airport. The flow took consideration of all possible scenarios like the system’s down, payment failure, or payment success. This flow was put beside the screen designs so that whoever works on them in the future would understand the flow they are working with.
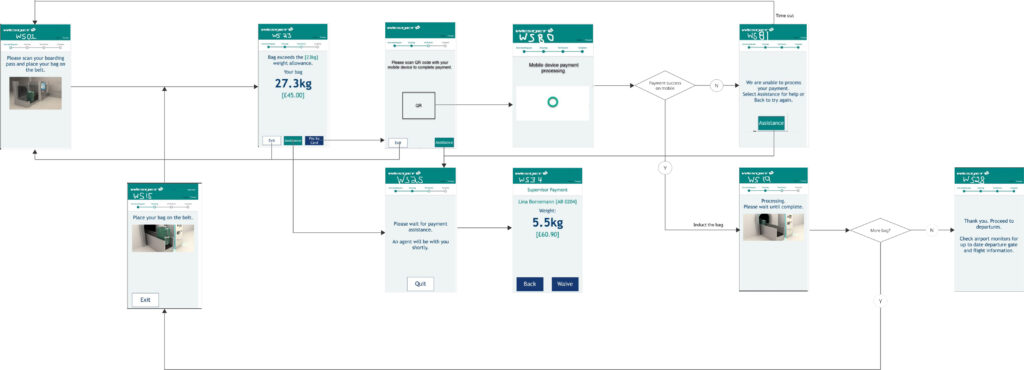
Another time I was assigned a task to redesign the Kiosk screen of the Bag-Drop process at the Airport. This is the process of guests checking their bags by themselves at the WestJet Kiosks. The task did not require me to make a user flow, but we had a meeting that included other members like the Product Owner, the Design Lead to discuss the design task so I decided to make a user flow to facilitate the communication of that meeting. Similar to the other flow, this one considered all possible scenarios, and that did help our meeting go well.

7. ANIMATED AND INTERACTIVE PROTOTYPE FOR USABILITY TESTING
There were several times when I was asked to create prototypes for usability testing. The following video illustrates the carousel that I created to test if an animated carousel is really necessary for users or a still carousel with a slide control is good enough.
The above are just examples of what I did in the WestJet digital design team, what I have built for my design thinking, tool proficiency, user empathy through such tasks is precious for my career.
© 2023 Valentino Le